Button module (add CTA buttons)
Adding a button allows you to create a call-to-action in your folios. Anyone viewing the link to your folio will be able to click the button and open any link you’d like. You can link to any website, link to other Xtensio folios, dropbox folders, etc.
Add a new button module by clicking on the button icon in the default toolbar state, dragging the button module icon from the toolbar into the content of your folio, or by clicking the red + icon and “add module” at the top left of the edit screen.
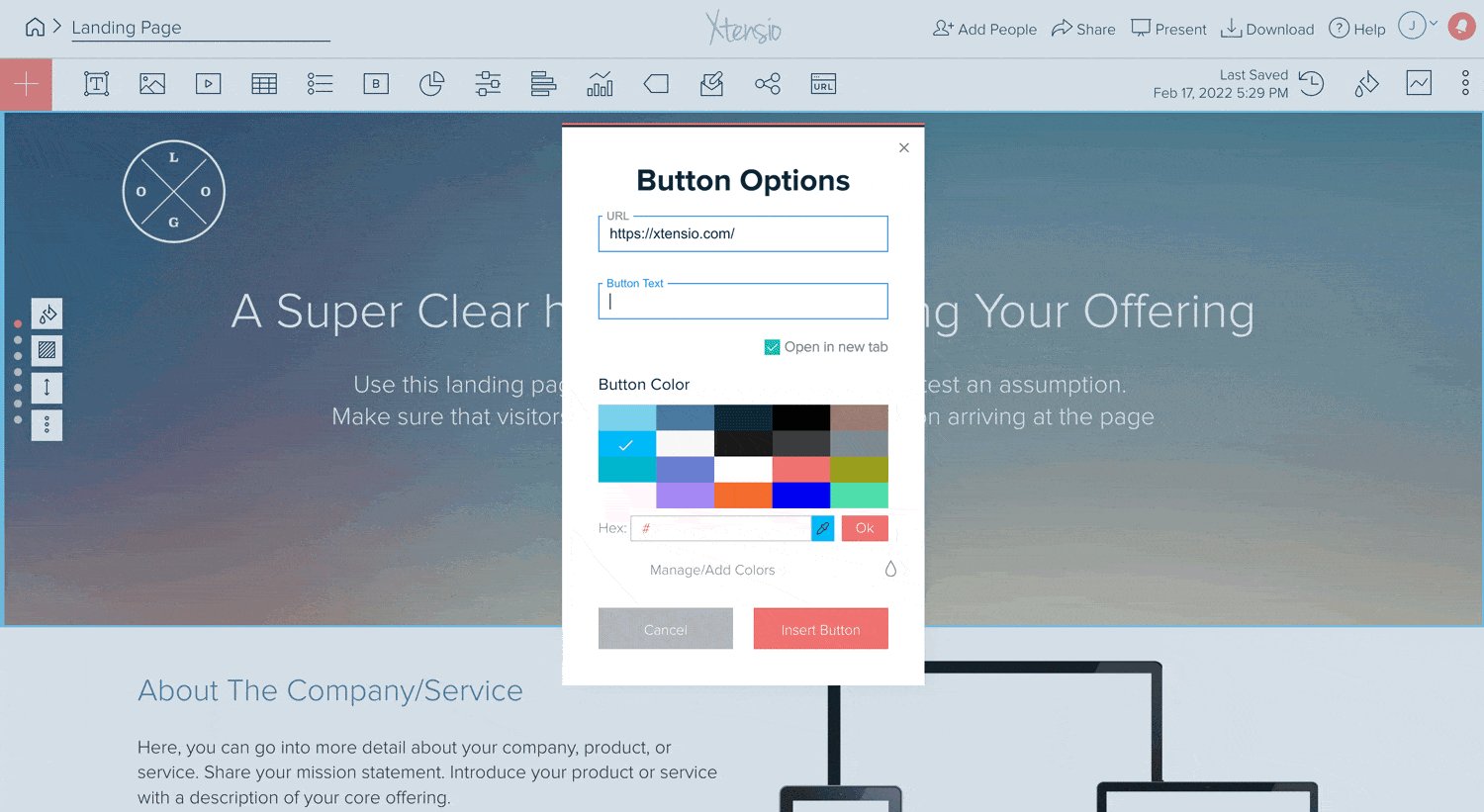
Once the module is added:
- Enter the URL that you’d like the button to link out to.
- Add the button text (i.e. Sign Up, Learn More, Visit Site, etc.)
- Choose a button color.
- Insert the button into your folio.
On the older version of Xtensio’s editor, you can add a CTA button to any text module with the toolbar. This makes it easy to create landing pages, one-pagers, and other interactive marketing and sales documents. Link to your pricing page, your website, or any outside URL you need to.
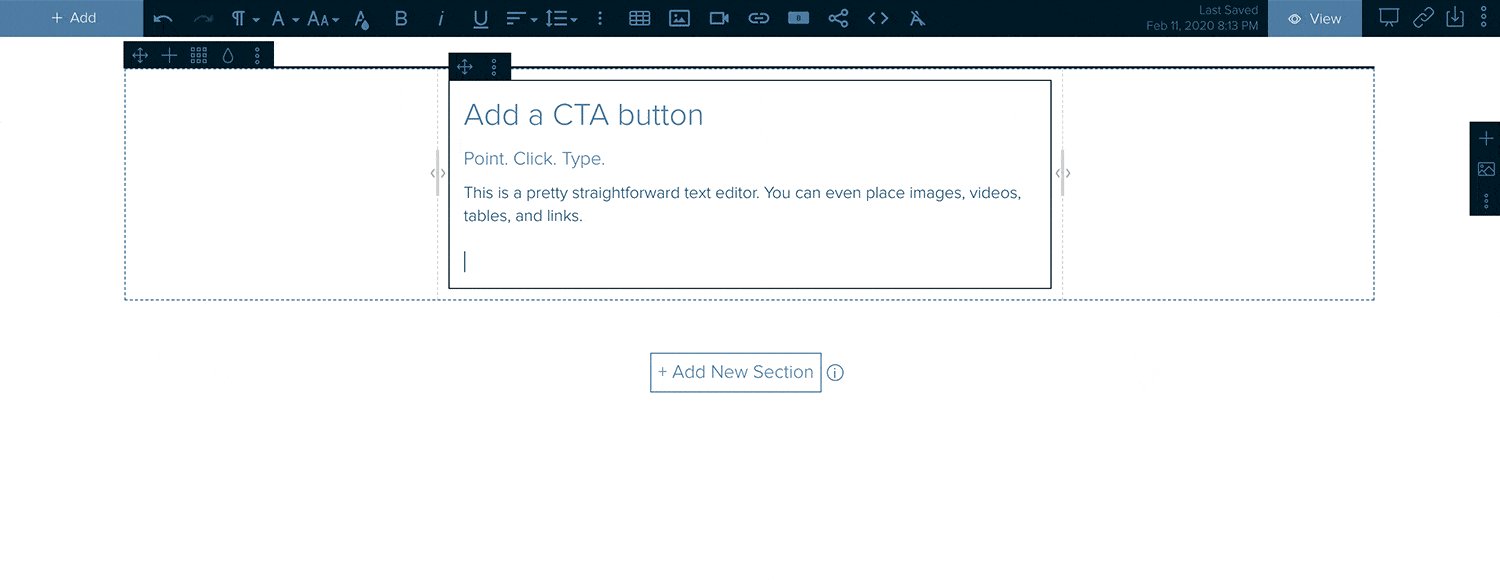
To add a CTA button from the toolbar:
- Place your cursor inside the text module where you’d like to add the CTA button.
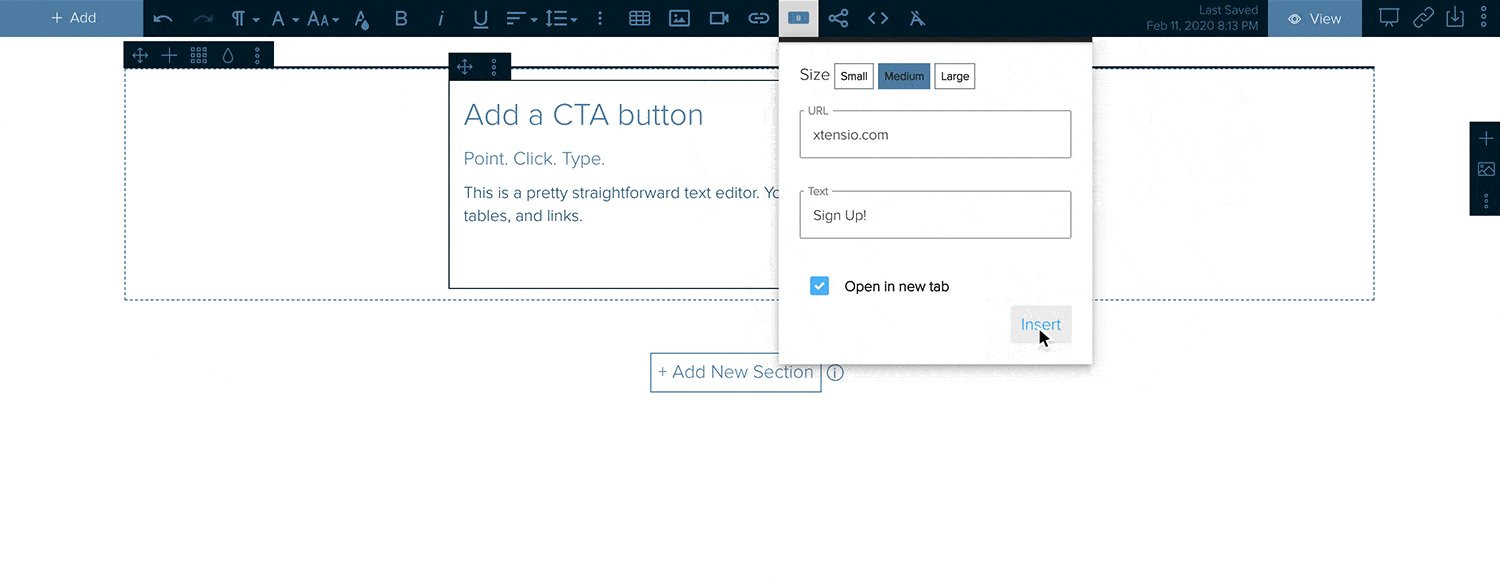
- Select the “insert button” icon on the toolbar.
- Add the button text, link, and choose the button size you’d like
- Select “insert” to add the button.
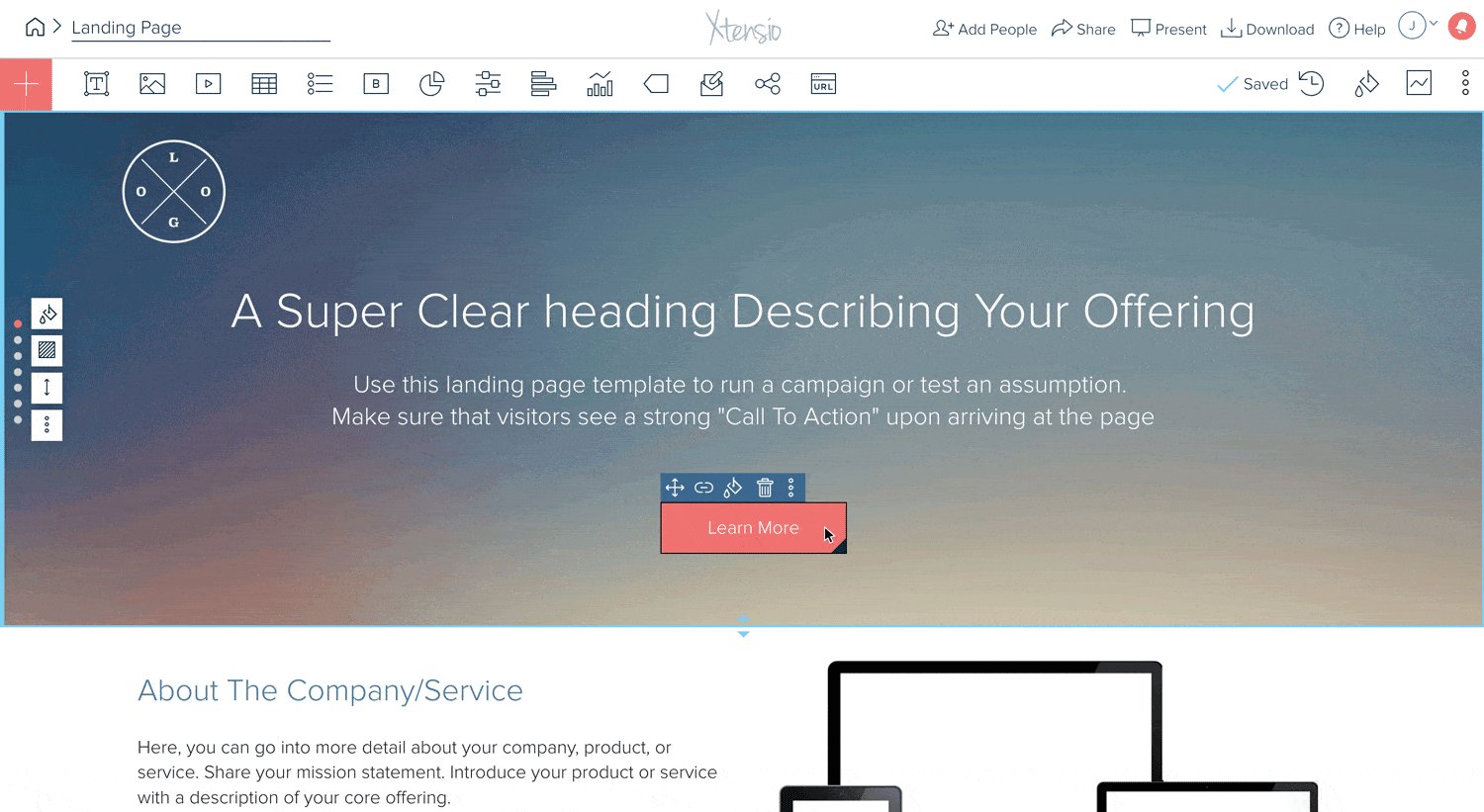
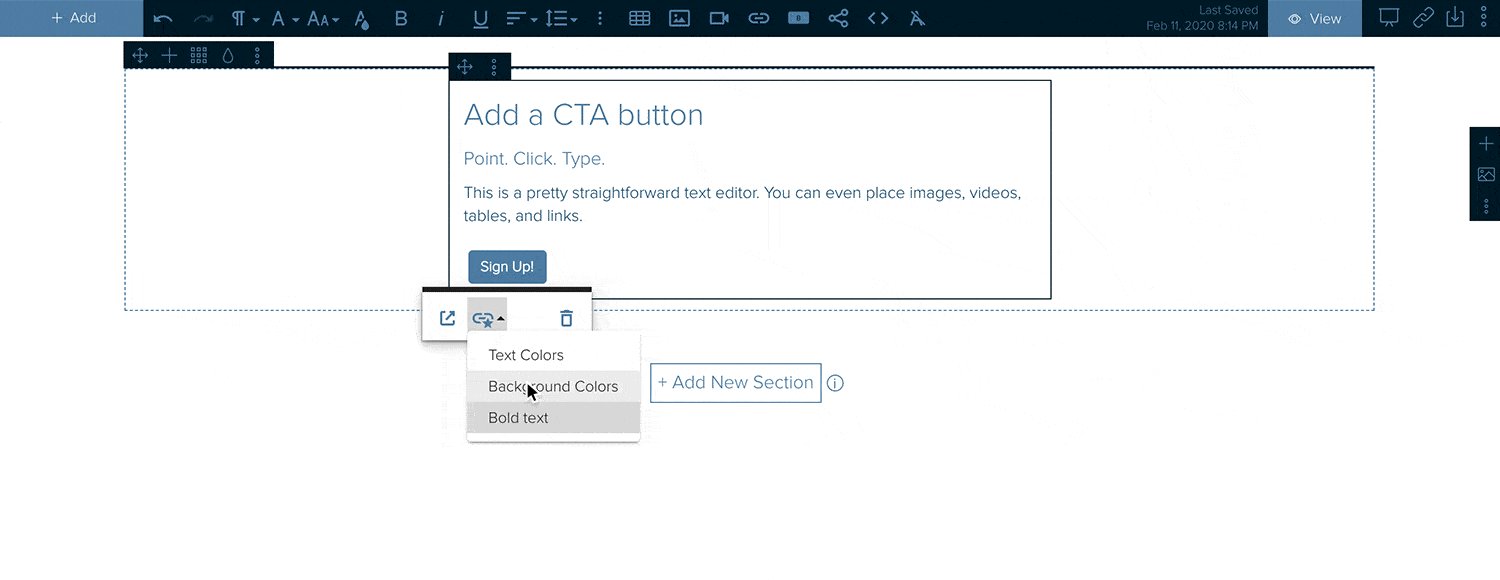
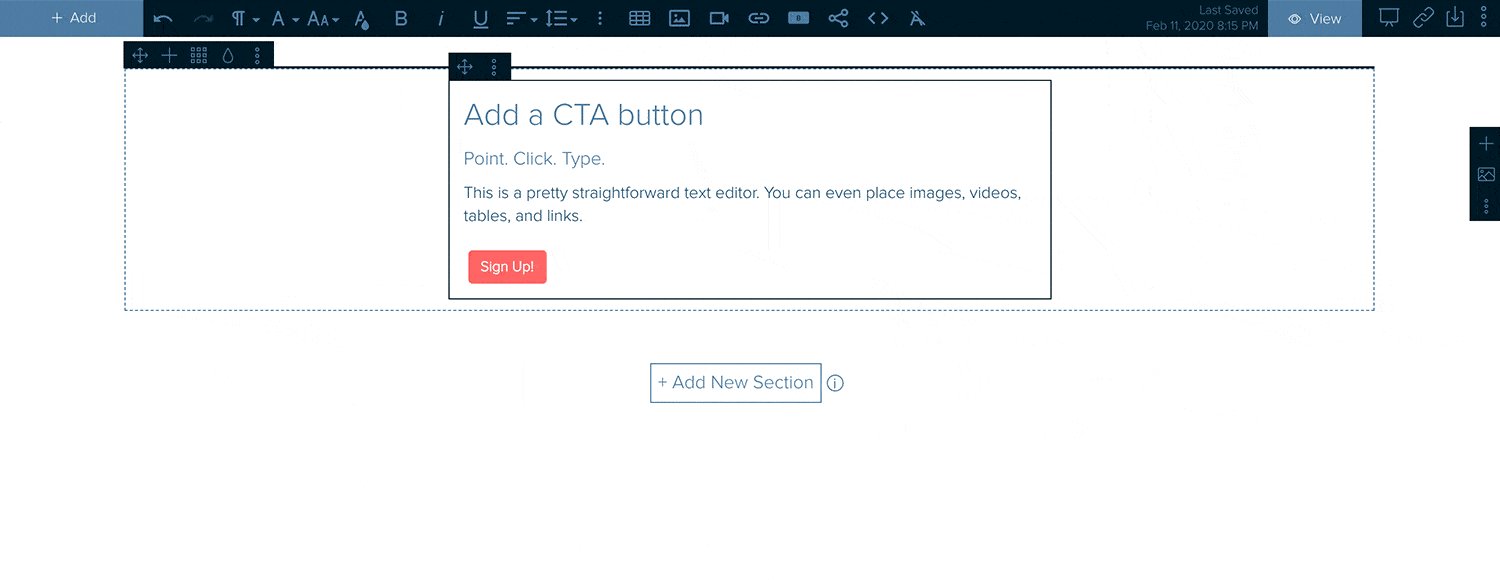
You can update the font color and style from the toolbar. You can also edit the button from the menu that appears when you click on it to change the size, update the link, and other settings.
Here are other things you can do with modules using the menu at the top left of each content block: