Embed a folio on your website
Connect your folio to your own domain. Embed your folio’s iframe code into your CMS.
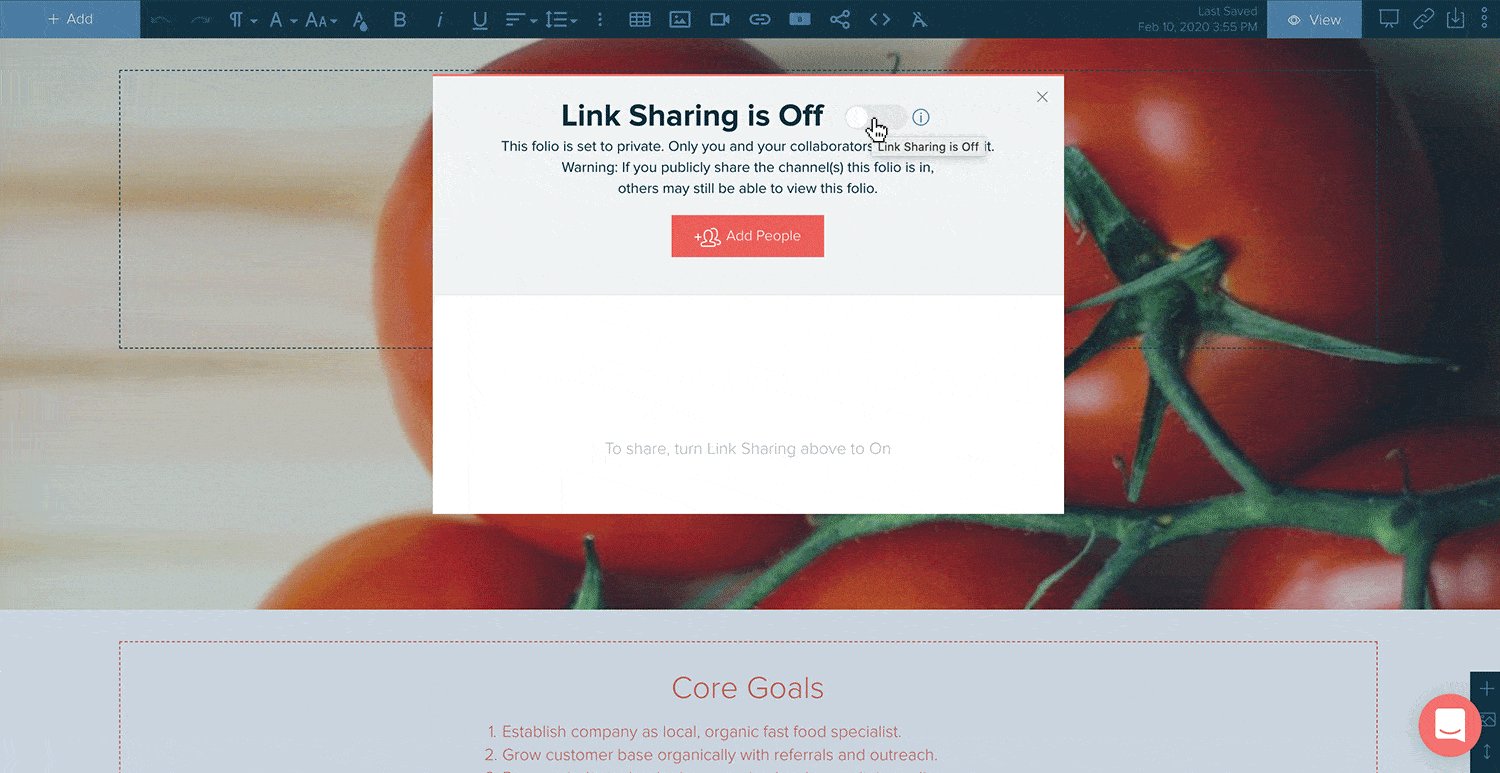
- Open the “Share” link at the top right of the edit screen. Select option 2 “Anyone with the link can view”.
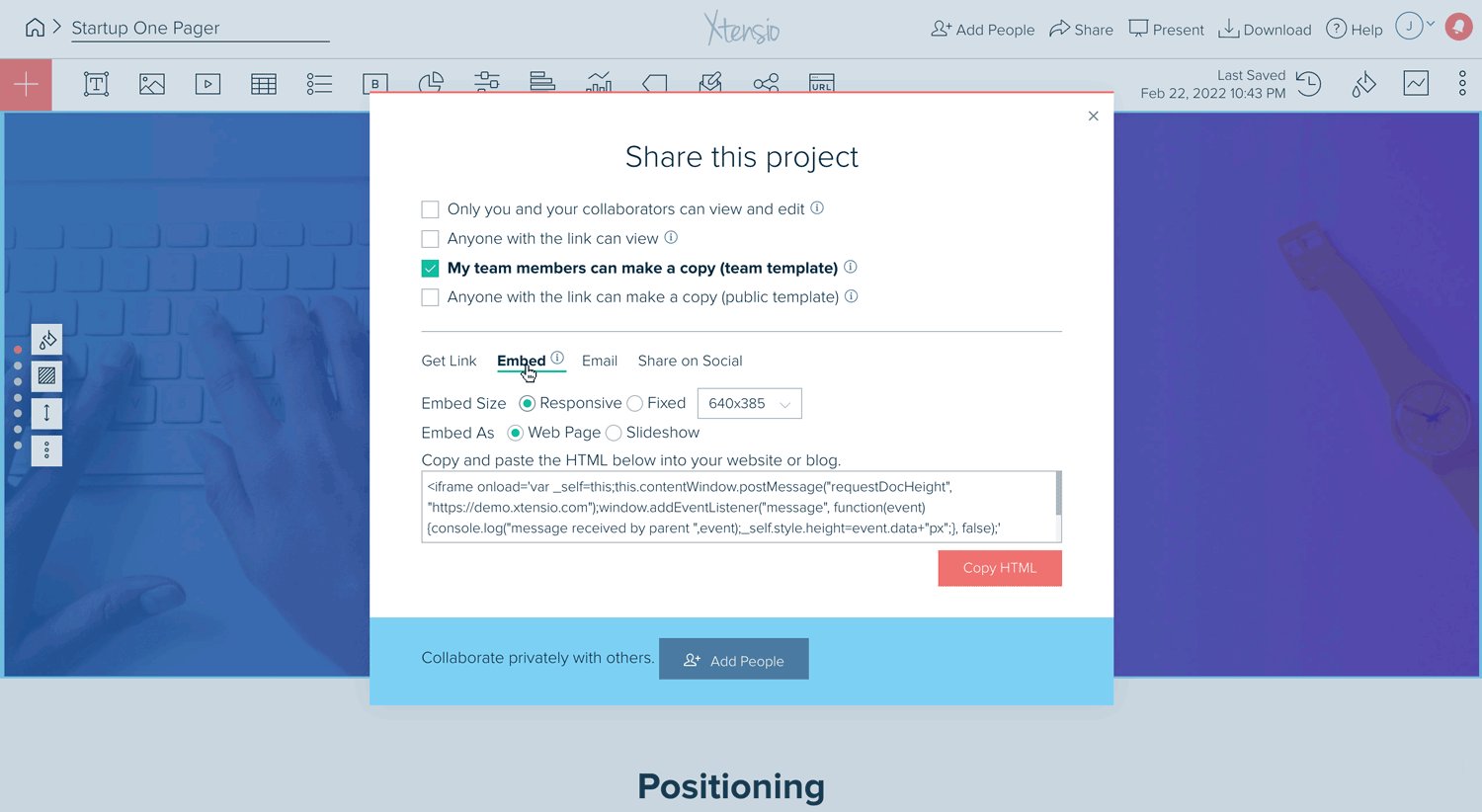
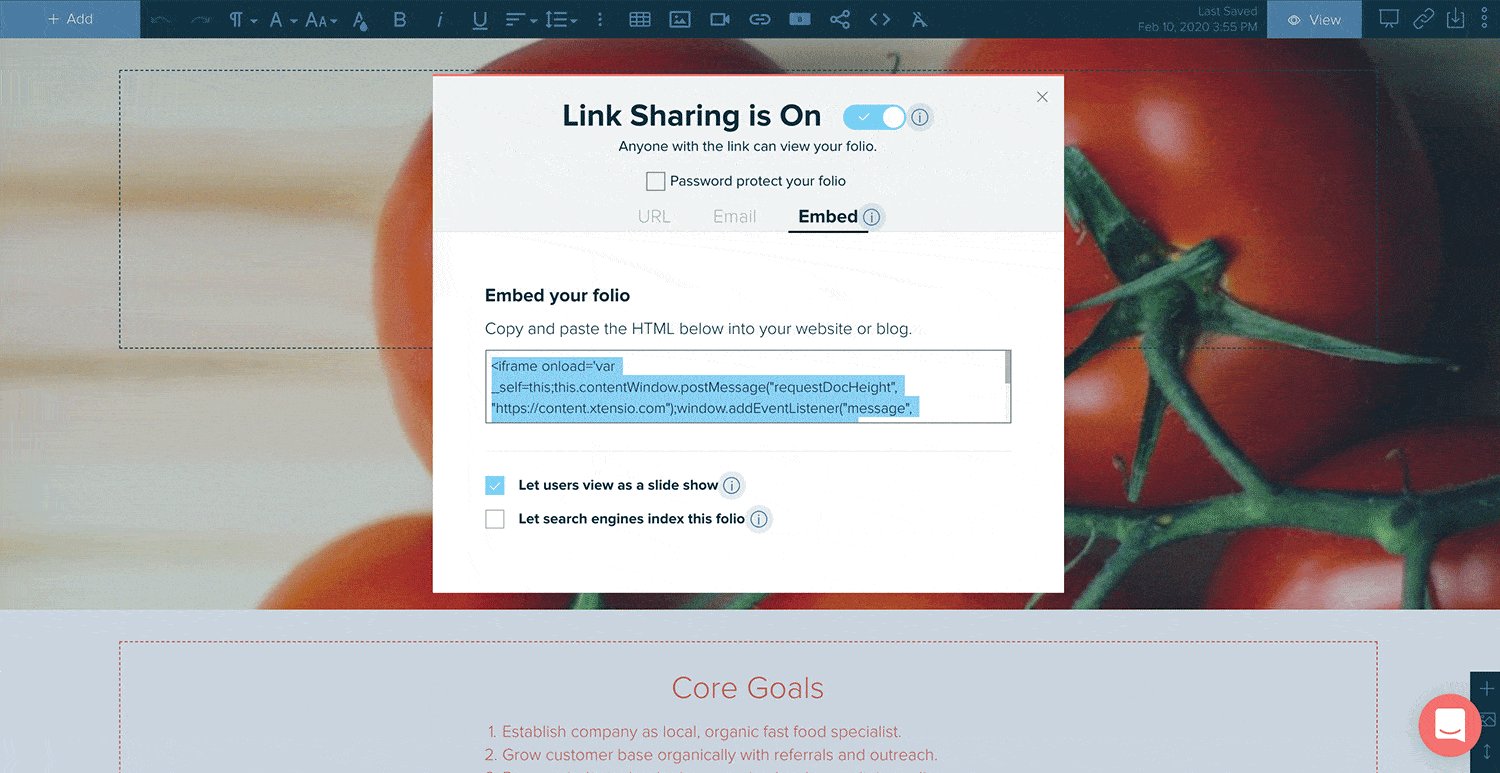
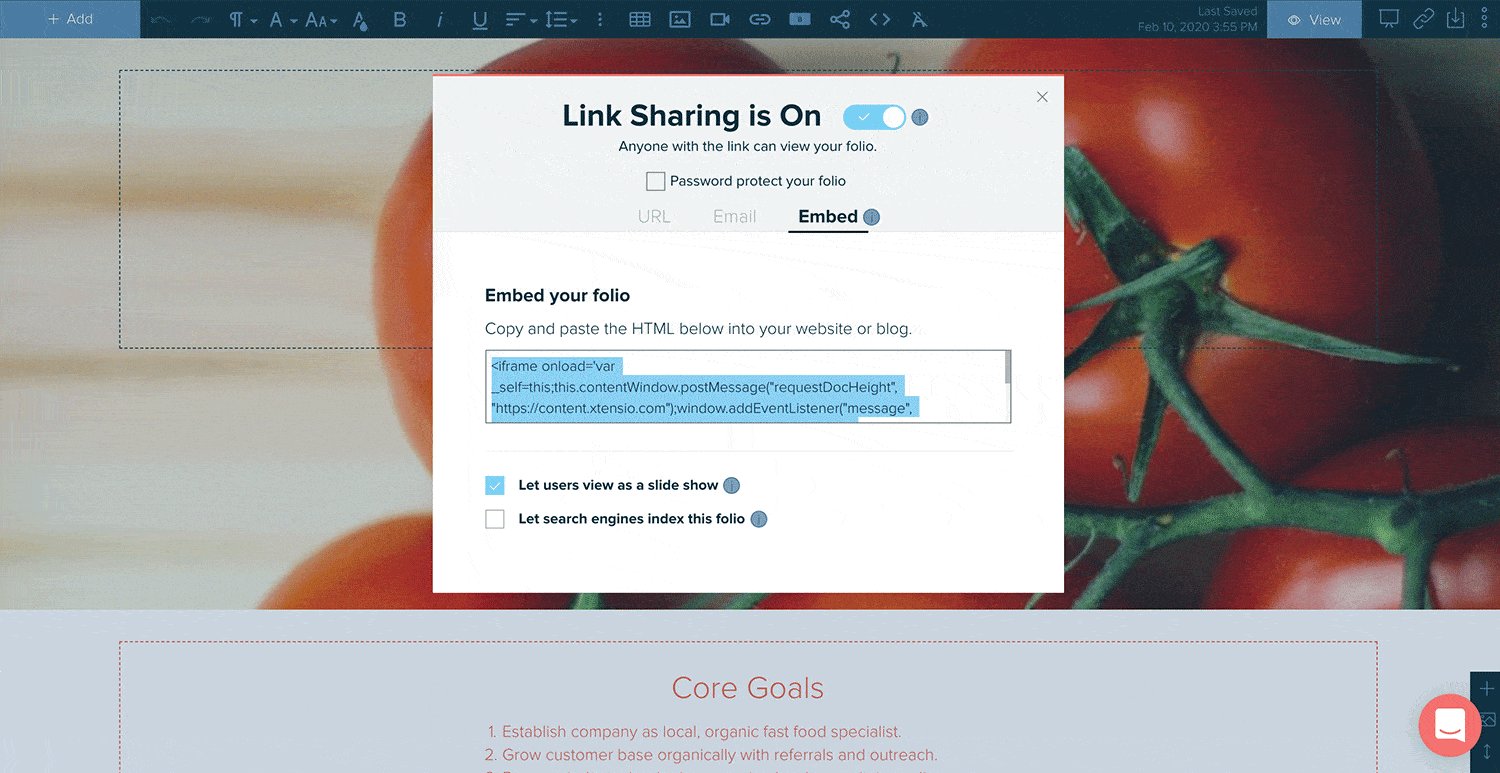
- From there, you can click “Embed”.
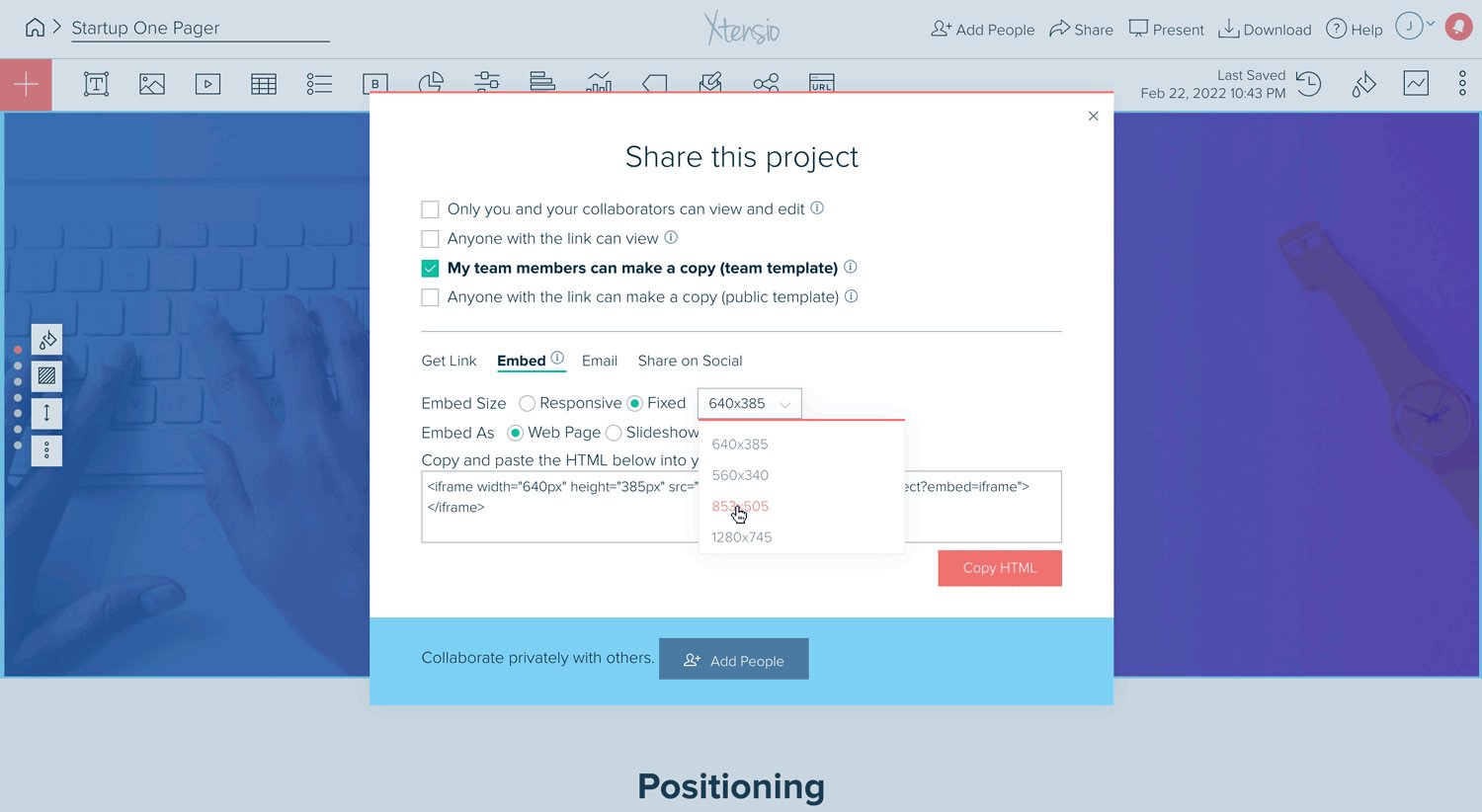
- You’ll have options for choosing the embed size – make it responsive so it automatically adjusts to fit on the screen size it’s being viewed on. Or choose the fixed option and select the frame size from the dropdown.
- You can also choose to have the embedded code appear as a full-screen web page (this is a single-scroll page). Or you can select to have the embedded code appear as a slide presentation (each section of the folio will be a slide).
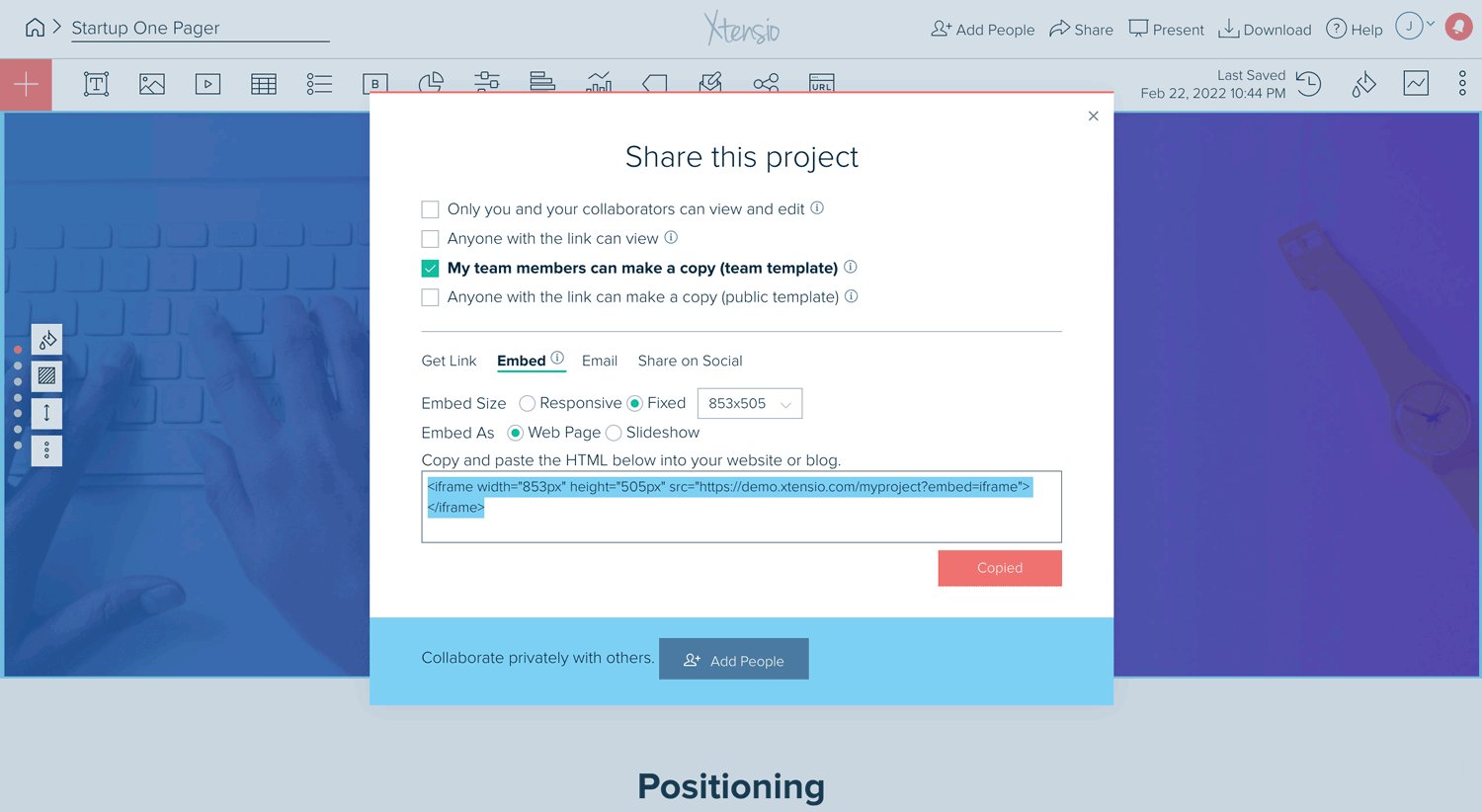
- In the “Embed” section, you’ll find an HTML code for your folio. Click in this text field, it will automatically highlight, and you’ll be able to copy the code.
Paste the code into your website’s script. Your website editor may look different from the one below. This screenshot is for a WordPress blog post. Depending on what service you are using, you should be able to find a “Text”, “HTML”, or “Insert Code” button somewhere in the editing field. There, you’ll be able to paste the embed code where you want your folio to appear.

Optional: Adjust iframe size
The code automatically sets the width of your folio to 100% with the default embed options, meaning it will span the width your editor allows. You can select a fixed dimension before copying the embed code. Or you can input a preferred width (for example: 600px). Similarly, the height can be adjusted depending on how much content you want to appear. There will be a scrollbar in the frame if your content height exceeds the amount that you set.
If the folio’s iframe code isn’t showing as the full web page, you can adjust the settings on your CMS by searching the web to find out how to make an iframe code fill the page on the particular web host you’re using.
That’s it! Any time you make updates to your folio, your website will automatically be updated, no need to make changes directly to your site.
Here are other ways you can share folios:
- Share a web link.
- Create and share custom templates.
- Present the folio as a digital slideshow
- Export a PDF or PNG.
- Collaborate on folios with team members and guests.
- Transfer ownership to someone else.